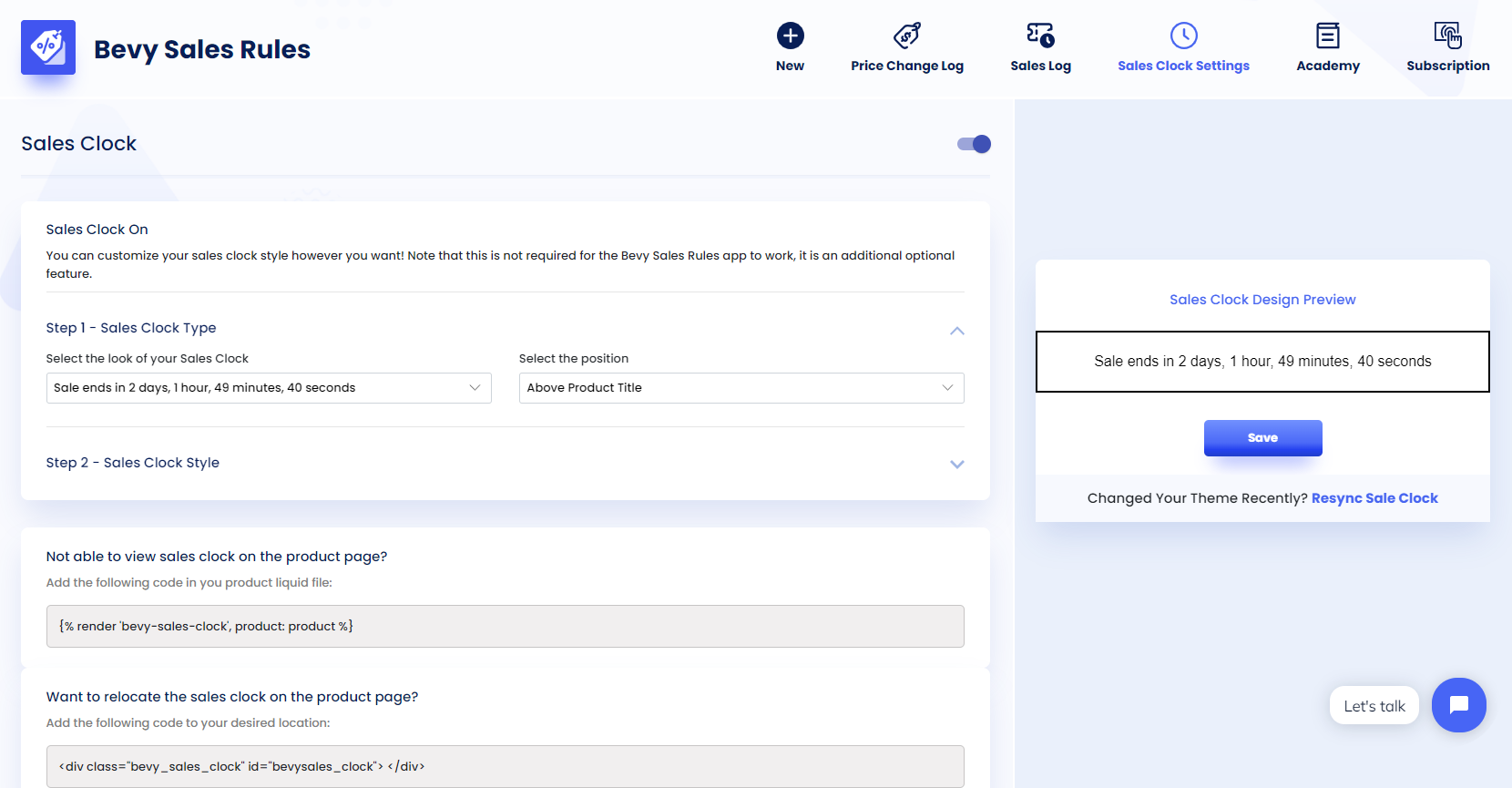
Sales Clock
Table of Contents
The Sales Clock is a nifty tool that comes with Bevy Sales Rules that helps us boost product sales for our store. It is a countdown timer that we can add to any product page on our store. It helps boost sales for that product by inducing Fear Of Missing Out (FOMO) in customers by showing them that this discount or sale is only available for a limited period of time
Note:
Only paid users can access the Sales Clock of Bevy Sales Rules. If we are on a FREE plan, we have to upgrade our pricing plan to unlock this feature.

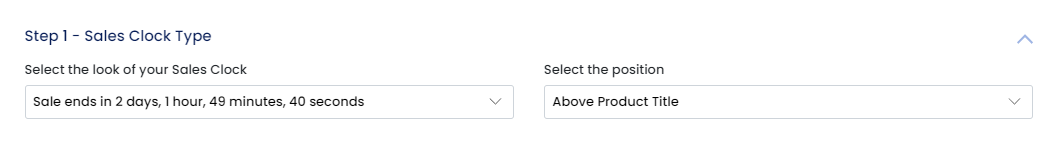
Sales Clock Type
Using this option, we can edit what text the sales clock displays, with different layouts that help induce FOMO in customers. Here, we will find two options:
- Select the look of your Sales Clock - Using this we can select the FOMO inducing texts that we want to display with our sale.
- Select the position - Allows us to select the position where the Sales Clock will be displayed.

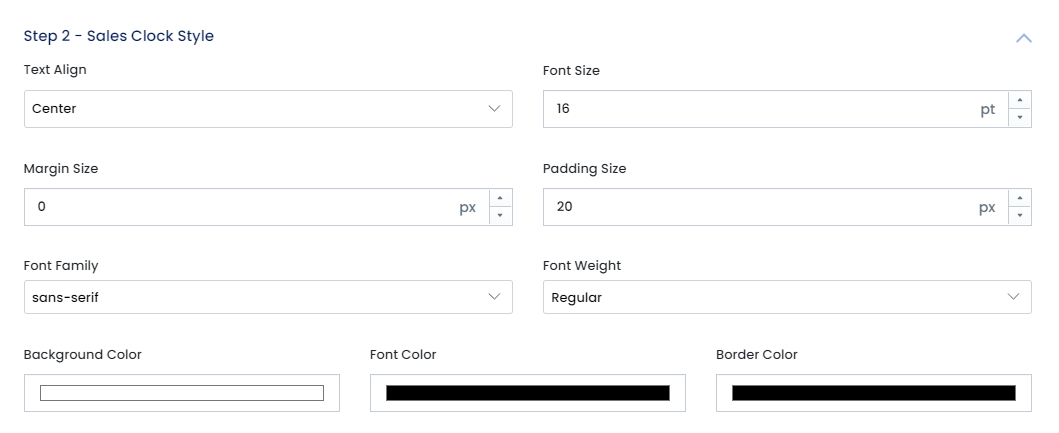
Sales Clock Style
Here, we can edit the appearance of the sales clock by editing elements such as colors, fonts, and borders.
- Text Align - Set alignment of the displayed text.
- Font Size - Set the font size of the displayed text.
- Margin Size - Set size of Margin around the Sales Clock.
- Padding Size - Set size of padding inside the Sales Clock.
- Font Family - Choose font for the displayed text.
- Font Weight - Choose font weight of the displayed text.
- Background Color - Choose background color of the Sales Clock.
- Font Color - Choose font color of the displayed text.
- Border Color - Choose color of the border of the Sales Clock.

Add Sales Clock To Product Page
Add this line of code to the store’s project.liquid file to activate the Bevy Sales Clock.
{% render 'bevy-sales-clock', product: product %}
Relocate Sales Clock On Product Page
Add this line of code to the desired location of store’s project.liquid file to relocate the Bevy Sales Clock.
<div class="bevy_sales_clock" id="bevysales_clock"> </div>
